Hvordan Core Web Vitals påvirker sideopplevelsen og SEO
Én måte for å rangere høyere i Googles søkeresultater er å vite om Core Web Vitals og ta nødvendige grep.
Written by Morten Eriksen on

Én måte for å rangere høyere i Googles søkeresultater er å vite om Core Web Vitals og ta nødvendige grep.
Written by Morten Eriksen on
De fleste markedsførere vet allerede at for å få trafikk og potensielle leads til nettstedet ditt, må du tiltrekke en betydelig andel av dem organisk gjennom kongen av søkemotorer: Google. Og denne bragden oppnås ved å følge søkemotoroptimalisering-prinsipper, og deres stadig utviklende praktiske anvendelse.
Når vi snakker om utvikling, har Google nå introdusert et nytt sett med måleparametere for det de anser som et sunt nettsted, nemlig Core Web Vitals. Hva er de? Hvordan måler du dem? Og hvilken innvirkning vil de sannsynligvis ha?
Nøkkelordmanipulering og URL-håndtering er ikke lenger de avgjørende faktorene i SEO-verdenen. Brukeropplevelsen, inkludert fluktfrekvens og gjennomsnittlig tid på siden, blir stadig viktigere.
Men hvordan måler man kvaliteten på brukeropplevelsen? I Chromium Blog presenterer Ilya Grigorik, Web Performance Engineer hos Google, et sett faktorer kalt “Core Web Vitals.” Disse faktorene anses som kritiske for alle nettopplevelser, og tar for seg f.eks. lastetid, interaktivitet og visuell stabilitet av sideinnholdet.
Core Web Vitals er delt inn i tre kategorier:
Dette settet med faktorer måler den opplevde lastetiden på siden din, men markerer også punktet i lastetidlinjen når hovedinnholdet mest sannsynlig ble lastet. Kort sagt: hvor raskt laster siden innholdet brukerne virkelig bryr seg om?
Generelt, jo raskere LCP, jo større sannsynlighet er det for at siden vurderes av Google som nyttig for besøkende. Les mer tekniske detaljer om LCP på web.dev.
FID måler lastrespons ved å kvantifisere opplevelsen brukerne føler når de først prøver å interagere med siden. Mens LCP kan sammenlignes med hvor raskt en side maler sine piksler, kan FID sammenlignes med hvor raskt brukerne kan interagere med nevnte piksler.
En tommelfingerregel er at jo lavere FID, jo mer brukbar er siden i Googles øyne. For mer teknisk dybde, se web.dev.
Dette tredje settet med faktorer måler den visuelle stabiliteten til en side, og hjelper til med å kvantifisere hyppigheten av brukere som opplever uventede layoutskift, for eksempel hvis en knapp plutselig flytter seg i siste sekund av lastetiden.
Den generelle regelen her er at jo lavere CLS, jo større sannsynlighet er det for at siden oppfattes som brukervennlig. Les alle tekniske detaljer på web.dev.
Se også: Enonic: En fleksibel plattform for fremtiden »
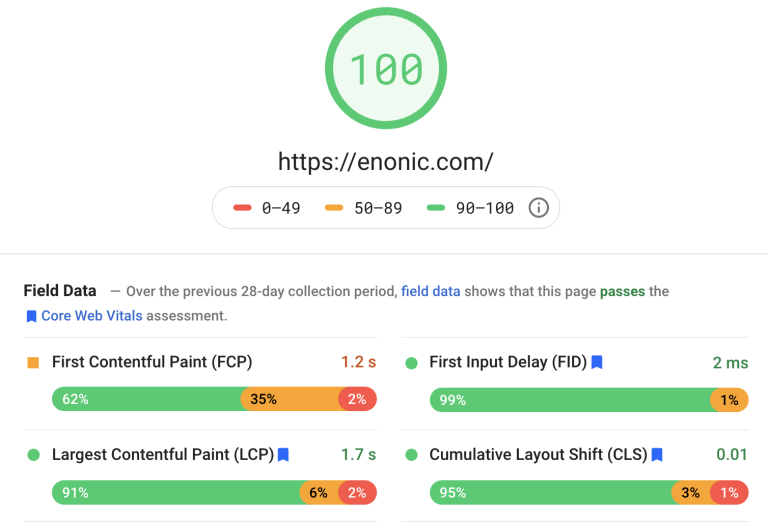
Den enkleste måten å komme raskt i gang med å måle Core Web Vitals er å teste URL-en din på Google PageSpeed Insights. Denne tjenesten tester alle de nevnte faktorene under CWV, i tillegg til First Contentful Paint. Du kan se de forskjellige resultatene for både mobil og desktop, og dykke inn i diagnostikken.
I skjermbildet nedenfor testet vi Enonic.com etter å ha utført flere forbedringer:

Se også: Hvordan Enonic kan være knutepunktet for dine digitale opplevelser »
Å forbedre dine Core Web Vitals vil føre til en bedre score av Google og dermed høyere rangering, hvis du samtidig har en gjennomtenkt SEO-strategi, komplett med nøkkelordoptimalisering.
I følge Google er dette de vanligste årsakene til dårlig LCP, og forslag til hvordan du kan optimalisere dem:
Se flere detaljer om forbedring av LCP på web.dev og YouTube.
For å forbedre din First Input Delay, kan du gjøre følgende:
Se flere tekniske detaljer om forbedring av FID på web.dev.
Forbedring av Cumulative Layout Shift kan oppnås ved å optimalisere følgende årsaker til dårlig CLS:
font-display (med forholdsregler)<link rel=preload> på nøkkelnettfontertransform-animasjoner fremfor animasjoner av egenskaper som utløser layoutendringerFor mer informasjon om forbedring av CLS, se web.dev.
Google har annonsert på X at Core Web Vitals vil tre i kraft i mai 2021.
Dette betyr at CWV vil bli kombinert med følgende faktorer:
Når det gjelder virkningen av CWV, er det for tidlig å si. Som SEO-ekspert Neil Patel påpeker, vet vi ikke nøyaktig hvor mye innvirkning Core Web Vitals vil ha på sideplassering. Vi vet bare at Google legger mye mer vekt på brukeropplevelse enn før, og at sider med bedre brukeropplevelser sannsynligvis vil rangere høyere i søkeresultatene enn sider med dårlige brukeropplevelser.
Få enda mer innsikt 🤓