Hobbyprosjekter i Enonic
Se hvilke teknologiske prosjekter og hobbyer folk i Enonic driver med på siden.
Written by Vegard Ottervig on

Se hvilke teknologiske prosjekter og hobbyer folk i Enonic driver med på siden.
Written by Vegard Ottervig on
Hos Enonic er det et mangfold av ideer blant de ansatte, og disse settes ofte ut i praksis på fritiden. Kreativitet og teknisk dyktighet er beundringsverdige menneskelige egenskaper, som også kan berike arbeidsplassen på mange måter.
Vi i Enonic tror på de ansatte som individer, og vi tror at fantasien og den teknologiske ekspertisen til våre folk kommer alle til gode. Derfor ønsker vi å løfte fram noen av de teknologiske hobbyprosjektene til våre ansatte.
Espen Norderud, utvikler, lagde de første versjonene av React4XP: Server-side React med Enonic XP. React4XP bygger direkte oppå tradisjonelle XP-kontrollere, slik at React ser ut som en hvilken som helst annen malverksmotor – samtidig som det åpner opp for et bredere spekter av én-sides-nettsteder (SPA) og klientstyrte applikasjoner når det er behov.
Espen fikk ideen etter å ha sett ulike metoder for å bruke Enonic XP som dataleverandør til en separat React front-end-app. I disse tilfellene ville XP fungere som et rent API eller headless CMS, med React som uavhengig visningsdel.
Dette oppsettet fungerte fint i mange tilfeller, men med begrenset Content Studio-integrasjon fantes det ikke noen enkel måte å forhåndsvise React-komponenter, kombinere React med redaktørinnhold, eller gjengi React-komponenter på serversiden.
Espen bestemte seg for å ikke bare gjøre React i Enonic XP mulig i teorien, men også til et levedyktig og praktisk alternativ med enkel installasjon. Samtidig skulle prosjektet føles så nært som mulig til normal bruk av både React og XP.
Etter hvert som betaversjonen ble tilgjengelig, begynte noen kunder å teste React4XP, og ga viktige tilbakemeldinger.
Siden den gang har React4xp-prosjektet blitt videreutviklet for å kvitte seg med barnesykdommer. Prosjektet er nå dokumentert, lansert, og er i bruk hos Enonic-kunder. Det vedlikeholdes av flere av Enonics dyktige utviklere, og utvikles videre for ytterligere forbedringer, for eksempel integrasjon med Graal for høyere ytelse.
Se prosjektsiden hos NPM, React4XP-startpakken på Enonic Market, og opplæringsmateriellet på Enonics utviklerportal.
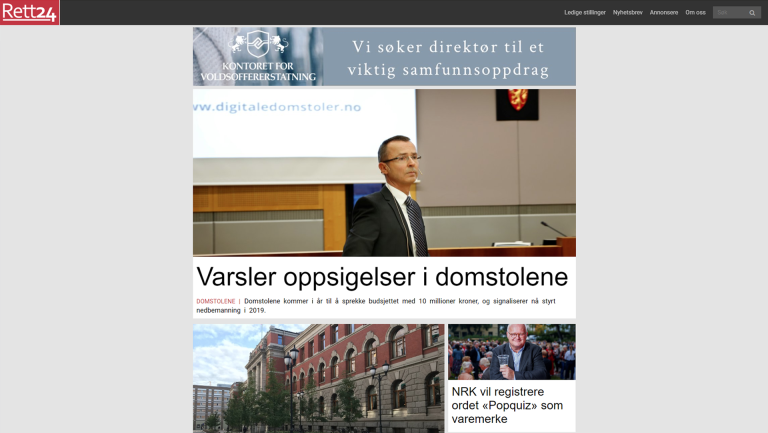
Runar Myklebust, DevOps-teamleder, har bygget opp, og har det tekniske ansvaret for, nettavisen Rett24.no—med 30 000 unike besøkende i uken. Det hele startet da Runars venn, Kjetil Kolsrud, ønsket å starte en nettavis for juridiske spørsmål i Norge.
Med bare de to involvert, planla og bygde Runar og Kjetil en fungerende prototype under en hyttetur med begrenset internettilkobling. Begrensningene skyldtes ikke bare dårlig nett – ingen av de to vennene hadde særlig erfaring med front-end-teknologier som HTML og CSS.

Til tross for omfattende kunnskap om back-end og utrulling, måtte Runar lære seg det grunnleggende om front-end for å få prosjektet i gang—og brukte CSS-modulen Pure.
Det ferdige nettstedet består av bare 10 parts (avansert komponent i Enonic), som benytter en felles grunnstruktur for alt innhold og gjenbruker felles egenskaper for ulike innholdstyper. Dette inkluderer parts for å vise innhold, parts for å liste opp elementer som en karusell eller en enkel lenkeliste, bannere og oppsett.
Les hele historien i Rett24s kundehistorie.
Mikita Taukachou, senior frontend-utvikler, chatter ofte med venner på Telegram. Som store fans av D&D og Pathfinder RPG, ønsket de en dag å arrangere et spill via Telegram.
Mikita fant imidlertid ingen terning-bot som oppfylte deres behov. Dermed bestemte han seg for å ta saken i egne hender. Resultatet ble Rollrobot, en populær terning-bot brukt av stadig flere spillentusiaster.
Etterhvert implementerte Mikita flere forbedringer foreslått av andre rollespillere, og valgte å flytte all kode relatert til terningkast inn i et eget JS-bibliotek, slik at det kunne brukes hvor som helst. Dette resulterte i Roll Parser project på NPM. Parseren fungerer for D&D og World of Darkness terningkast.
Mikita mottar fortsatt mange forslag fra folk over hele verden, og planlegger å implementere enda flere forbedringer.
Guðmundur Birkisson, seniorutvikler, jobber med smarthusautomatisering. Han bor i en gammel leilighet i Oslo, hvor det er et stort behov for å optimalisere energiforbruket. Målet med prosjektet er å automatisere og forbedre den daglige rutinen.
En av de største utfordringene er å sette opp systemet slik at det fungerer selv om smarthus-huben er nede, og også gjøre systemet smart. Det er relativt enkelt å koble til ulike enheter og utføre grunnleggende operasjoner som å skru dem av og på. Det er vanskeligere å få dem til å fungere sammen på en nyttig måte.
Foreløpig har Guðmundur koblet til Tibber Pulse for å motta sanntidsdata om energiforbruket i leiligheten. Noen lamper er tilkoblet for automatisk av- og påslåing. Systemet sender påminnelser om å vanne planter eller om det er varer på handlelisten. Guðmundur har også laget en PID-regulator for å styre den nøyaktige temperaturen under mesking ved ølbrygging.
I fremtiden planlegger Guðmundur å implementere temperatursensorer i alle rom for å styre varme, belysning, fjernstyring av gardiner med mer. Han vil for eksempel våkne til Edvard Griegs morgenklassiker "Peer Gynt-suite nr. 1 op. 46", mens gardinene åpnes. Kaffen er allerede laget, og gulvvarmen på badet er satt opp et hakk en time før han våkner.
Og mens Guðmundur er borte fra hjemmet, vil gardinene åpne seg når solen skinner for å slippe inn litt varme. Oppvarmingen i leiligheten vil bli optimalisert i henhold til energipriser, og varsler vil bli sendt hvis det oppstår anomalier, som unormale temperaturer eller om det er en lekkasje.
Sandra Moen, spesialist, har vært fascinert av videospill siden hun var tenåring. Fascinasjonen gikk utover bare spilling, og Sandra ønsket også å lage sine egne spill.
Ved siden av datastudiene jobbet Sandra med spillprogrammering som en måte å få ekstra ferdigheter og kunnskap på. Flere av disse spillene har funnet veien til SandraMoen.no.

Sandra har også et Kotlin-basert spillutviklingsprosjekt på gang. Dette prosjektet var ment som et steg mot en mer systematisk tilnærming, der hun lærte å programmere spill gjennom en bok skrevet av professor Lee Stemkoski.
I fremtiden håper Sandra å lage enkle lavbudsjettspill som hun kan selge, med samfunnsengasjerte temaer. For eksempel vil hennes neste spillprosjekt, som fortsatt er i en tidlig fase, være et "inkrementelt" spill med opplæring om LHBT og polyamorøs kultur.
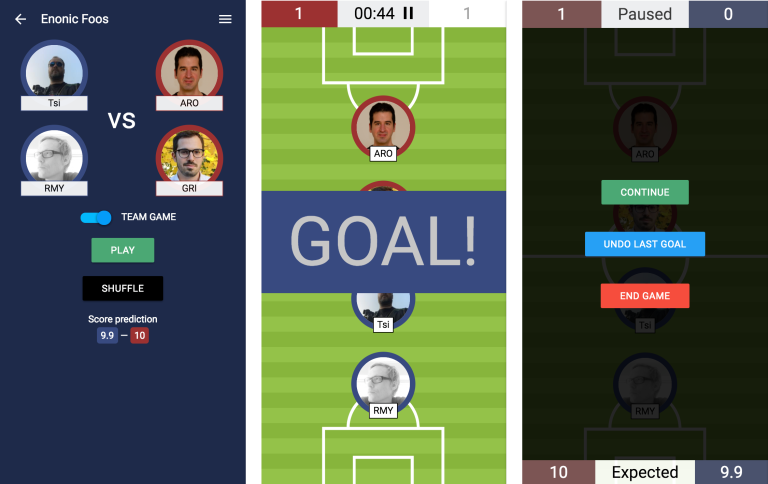
Enonics hovedkvarter har et foosball-bord, til stor glede for de ansatte. Etter å ha holdt styr på resultatene manuelt i lang tid, foreslo Runar Myklebust å utvikle en app til nettopp det formålet.
Glenn Ricaud, seniorutvikler, var på utkikk etter et prosjekt for å prøve ut Enonic-plattformen fra et apputvikler-ståsted –og for å oppdage mulige feil eller forbedringer. Han brukte en helg på prosjektet, noe som resulterte i en fungerende prototype med et, mildt sagt, suboptimalt brukergrensesnitt. Glenn bestemte seg for å drifte appen på en dedikert server på DigitalOcean.
Etter noen forbedringer så tidligere Enonic-ansatt Alex Rodriguez på koden og foreslo ekstra funksjoner i en "pull request", og deretter enda en, før han til slutt ble en hovedbidragsyter. Deretter bidro Diego Pasten, DevOps-ingeniør, ved å fokusere på og lage et nytt brukergrensesnitt.

Etter flere forbedringer, implementerte teamet en versjon av ELO-rangeringssystemet (kjent fra sjakk), men valgte senere å gå tilbake til en modell som også kunne gi relevante resultatspådommer før hver kamp. Det fantes også mange tall og statistikk som enhver statistikk-entusiast kunne ønske seg.
Ledelsen i Enonic foreslo å dedikere tid til å utvikle appen på nytt som en progressiv web-applikasjon (PWA), ved å bruke GraphQL og Angular2. Resultatet ble Office League. Denne utviklingen gjorde appen synlig for utenforstående, og den ble dermed populær blant flere selskaper i forskjellige land.
Apputviklingen har mer eller mindre ligget i dvale siden 2017, men Glenn håper den snart vil få ny fart igjen. Sjekk ut PWA-en på officeleague.rocks.
Mens Glenn Ricaud jobbet med foosball-appen, trengte han et verktøy for å manipulere og visualisere data på en bedre måte. Han begynte å utvikle appen Data Toolbox på fritiden. Først designet han sitt eget JavaScript-rammeverk og, oppå dette, sin egen implementasjon av Material Design-retningslinjene.
Etter nødvendige forberedelser og oppsett, startet Glenn utviklingen av appen, som raskt fikk interesse fra andre utviklere. Etterhvert som populariteten økte, måtte applikasjonen tilpasses spesifikke teknologi-oppsett.
Glenn forbedret prosjektet og ga ut betaversjoner på egen repository, før han gjorde appen tilgjengelig på Enonic Market i november 2016. Han har vedlikeholdt den siden.