Forbedret enterprise-søk med Enonic
Enonic benytter det raske og kraftige Elasticsearch som søkemotor. Se hvordan Posten Norge brukte denne søkefunksjonaliteten på sin nye nettside.

Enonic benytter det raske og kraftige Elasticsearch som søkemotor. Se hvordan Posten Norge brukte denne søkefunksjonaliteten på sin nye nettside.
I 2014 hadde Posten Norge et nettsted som ikke var fullstendig responsivt og som vokste i innhold. Dette gjorde det vanskelig for brukere å finne det de trengte i en verden med flere merkevarer, utallige produkter og flere ansattintranett.
Et redesignprosjekt ble iverksatt for bedre brukeropplevelse (UX), enklere struktur og for å hjelpe besøkende med å løse oppgaver mer effektivt. Enonic ble valgt som webplattform for Posten Norge, og med det fulgte en søkemotor kalt Elasticsearch.
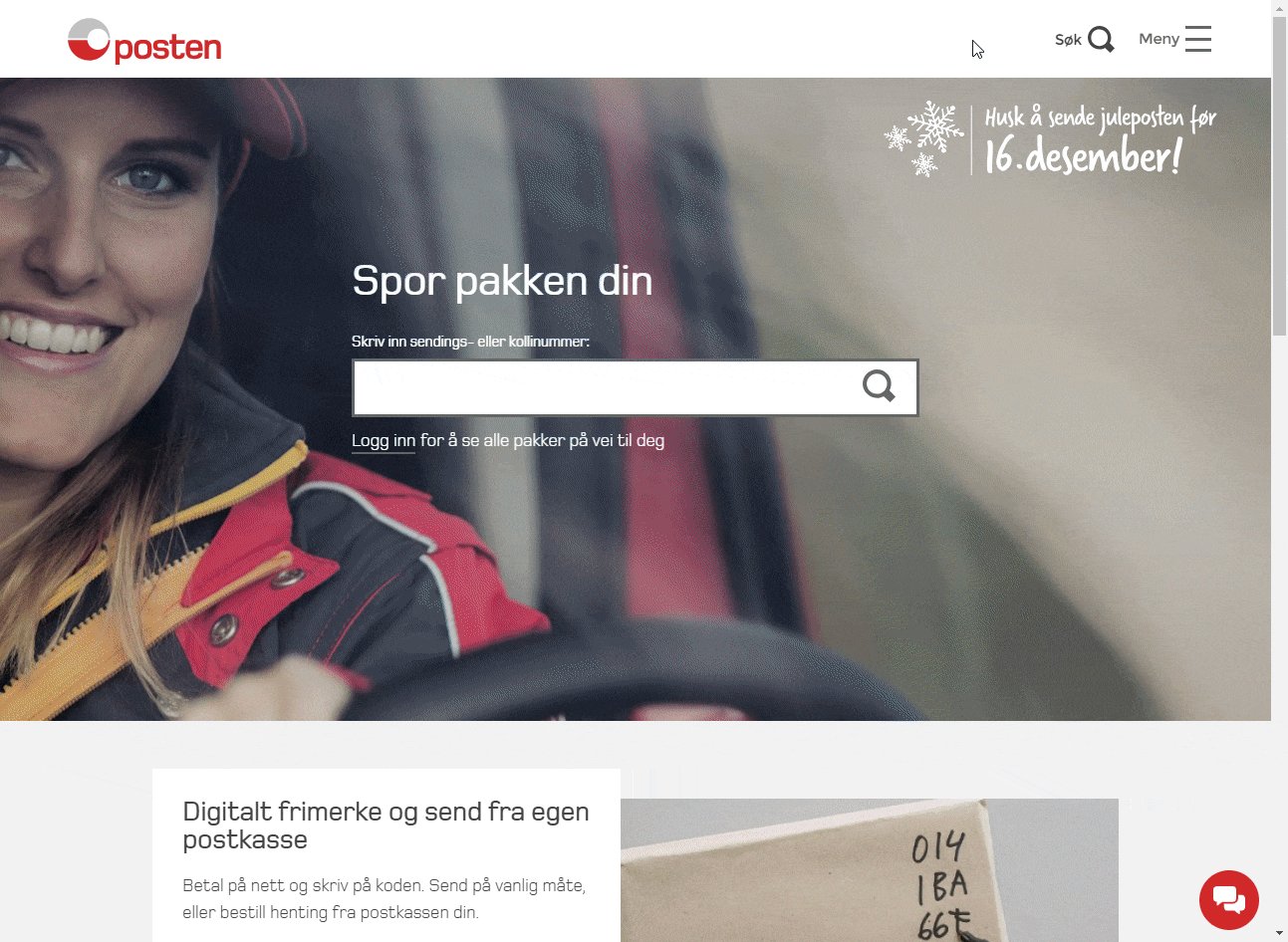
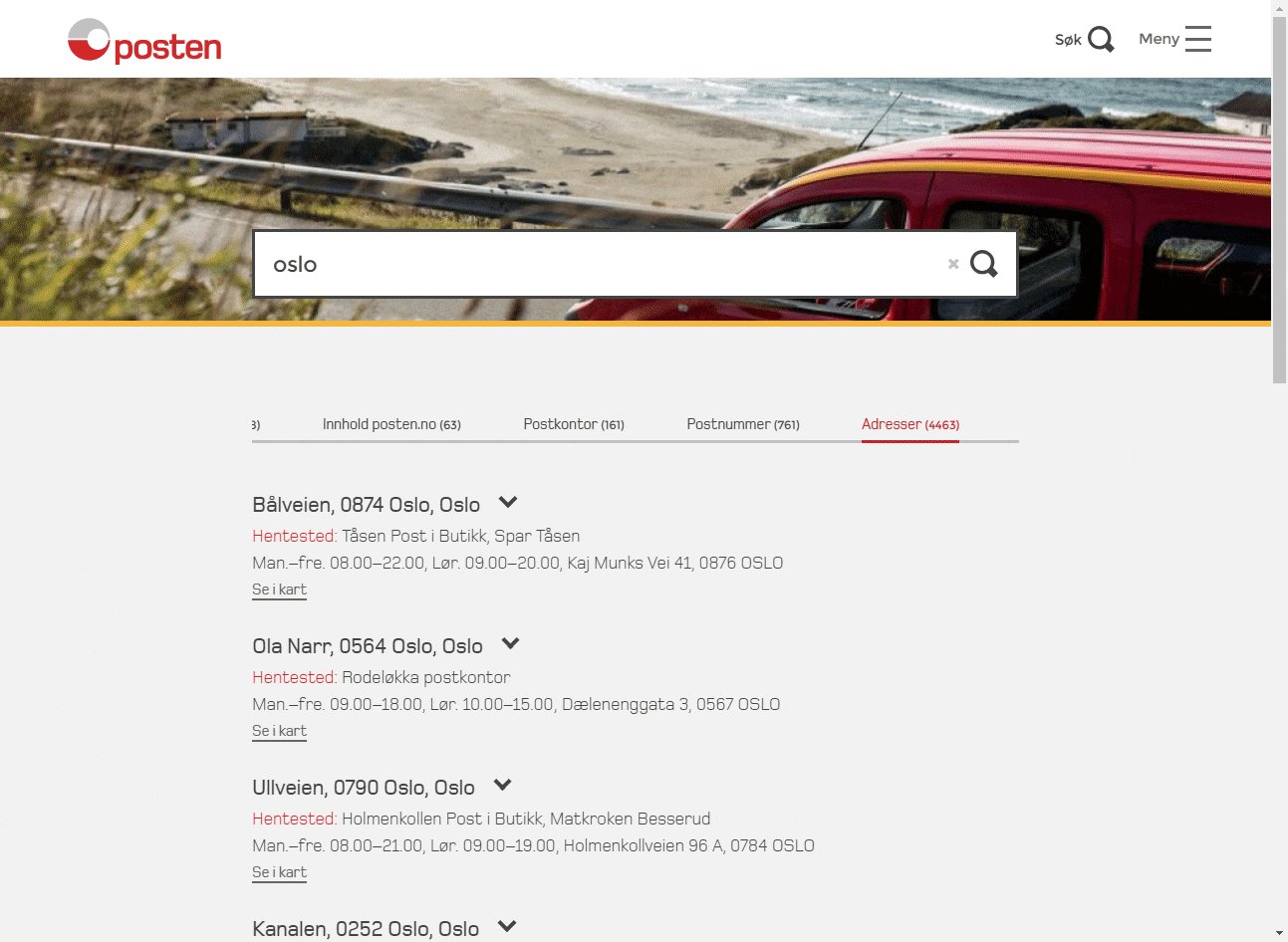
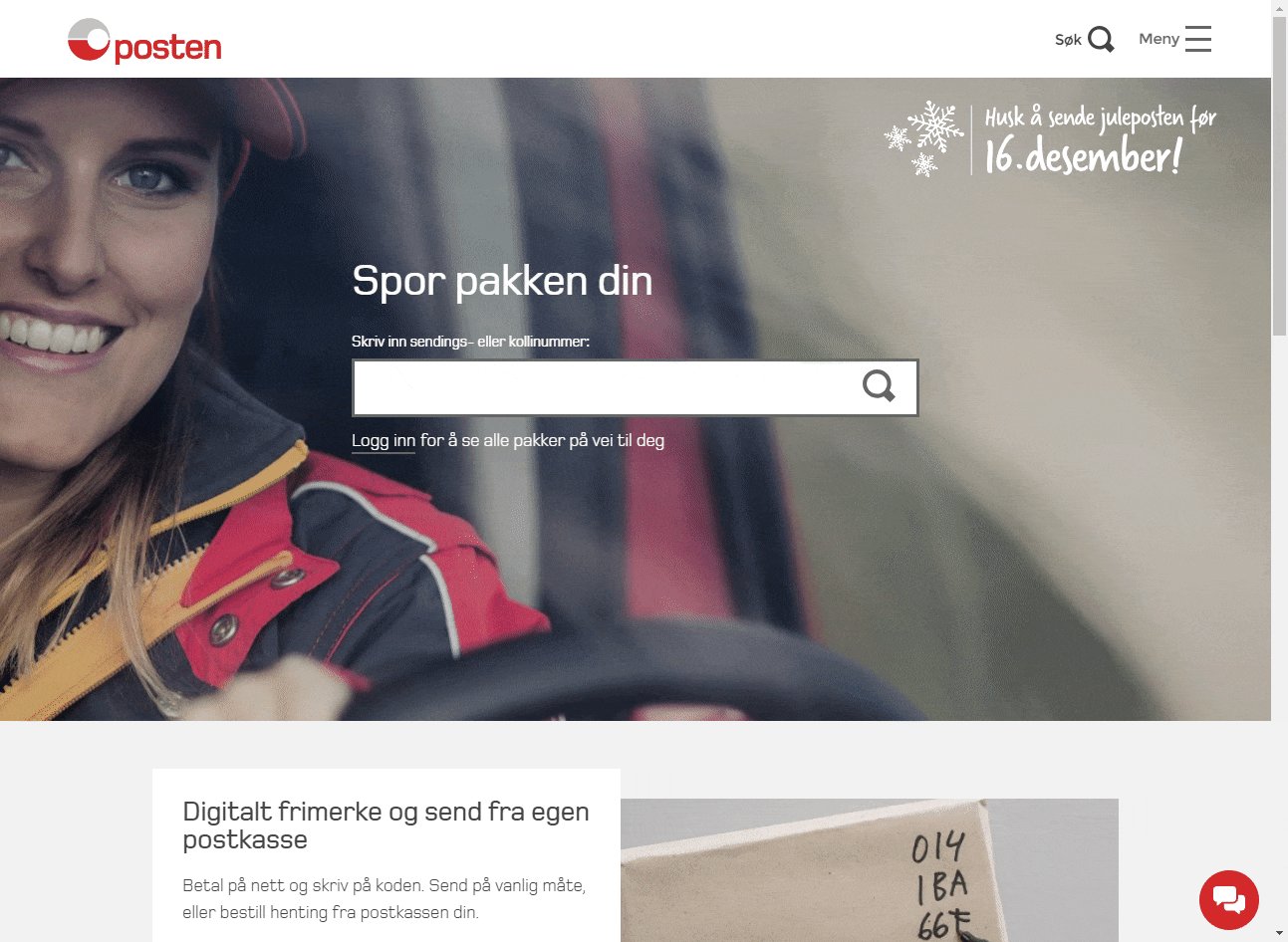
Posten ønsket å gi brukerne og kundene en komplett søkefunksjon som dekket webinnhold, filer, norske adresser, postkontorer og postnumre.
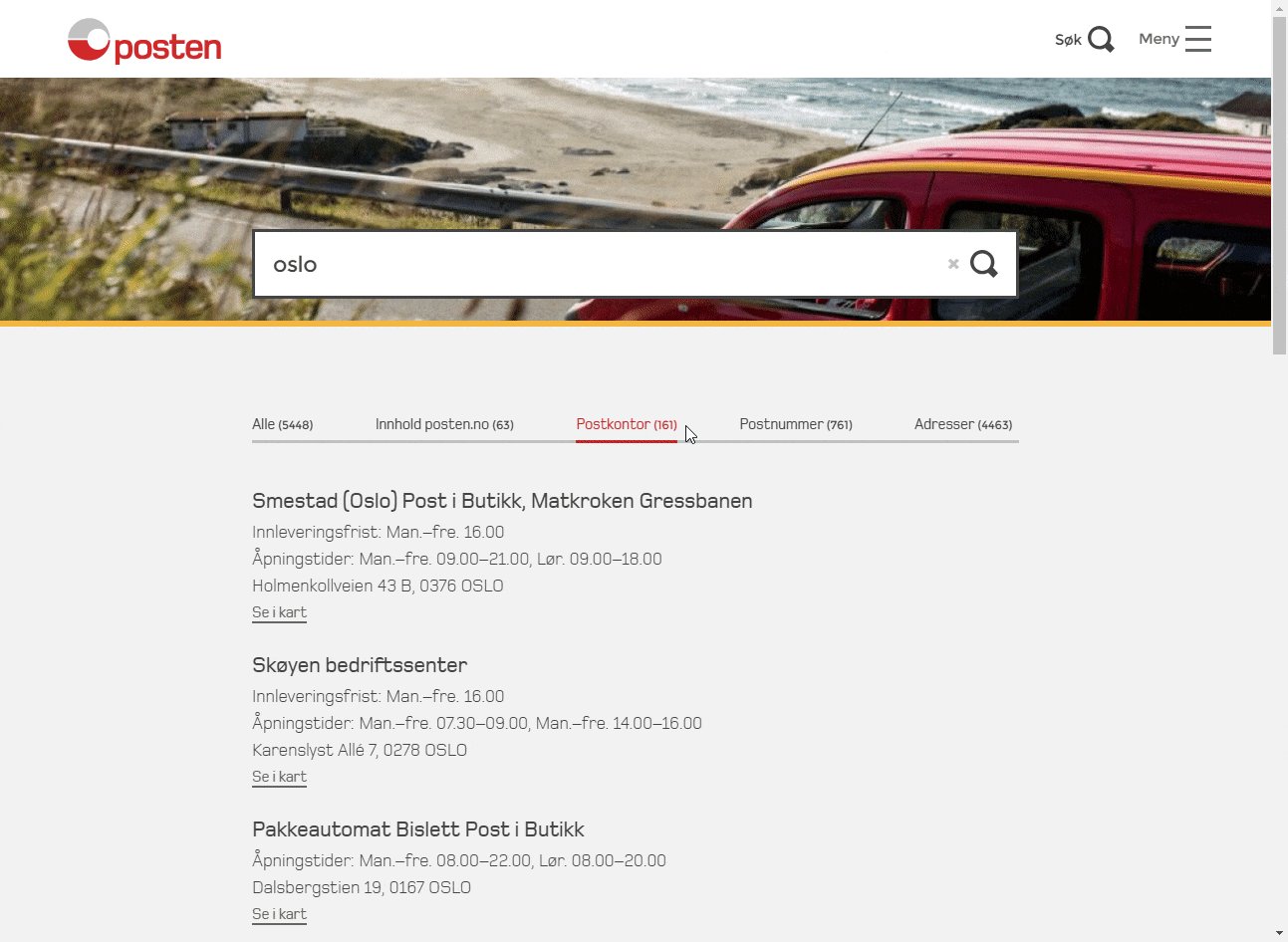
Dataene for alle disse elementene befant seg imidlertid i forskjellige systemer. Rundt to millioner postnumre og adresser befant seg i én database. Postkontorene var imidlertid i et separat system, med en løsning for å vise kontorene med tilknyttede kart og informasjon. I tillegg kom det redaksjonelle webinnholdet.
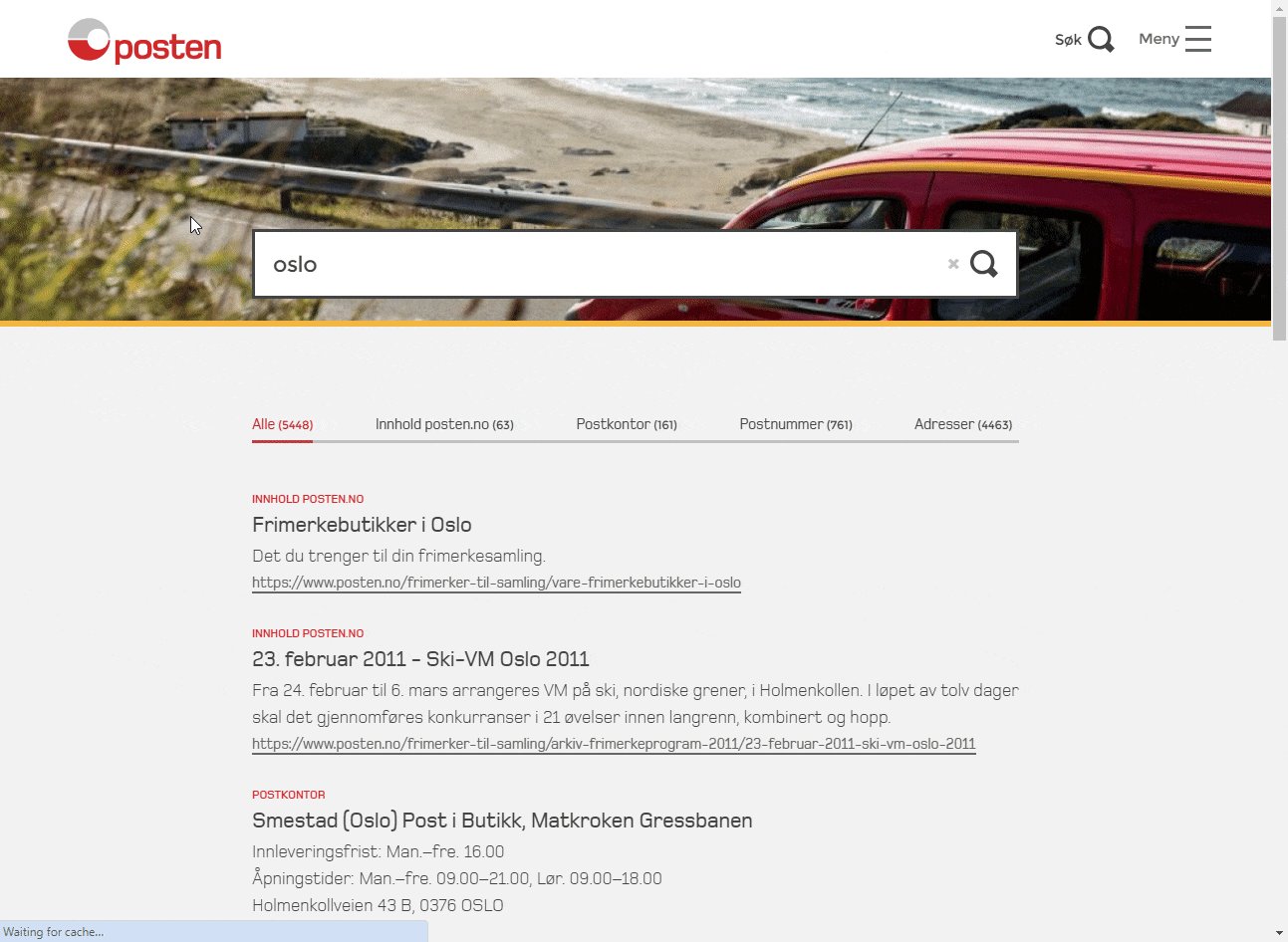
Posten hadde som mål å presentere resultatene i ett enkelt søk, med relevansvurdering på tvers av alle typer innhold (for eksempel å koble postkontorer til gitte postnumre). Posten fokuserte også på tilgjengelighet og raskere søk. En utfordring her var at flere eksisterende løsninger håndterte søkene – noe som resulterte i mer drifting, dårligere UX og tregere ytelse.

For å ta tak i den komplekse utfordringen som Posten sto overfor, implementerte Enonic fasetter, eller navigasjonskategorier, for hver datatype – det vil si webinnhold, postkontorer, postnumre og adresser.
Alt eksternt innhold ble satt til å bli importert periodisk inn i separate databaser i Enonic. Databasene ble skilt for å sikre at data ble holdt rene og ikke blandet – for eksempel tydelig å skille redaksjonelt innhold og adresser. Men i motsetning til den tidligere løsningen, var disse databasene lokalisert på samme plattform drevet av én enkelt søkemotor, noe som sikret rask levering.

Videre ble søkeresultatene sortert etter relevans på tvers av alle data. Relevansen av søkeresultatene bestemmes av standarden for hva som passer best med de innskrevne nøkkelordene. Søket er ytterligere optimalisert ved å forsterke titler, nøkkelord osv. Dette betyr at treff i titler teller mer enn for eksempel treff i brødtekst.
Posten var også opptatt av UX og tilgjengelighet. Det å være en stor, kjent og mye brukt organisasjon gjorde det svært viktig for Posten å gi brukere med funksjonshemninger tilgang til deres søk og løsninger. UX og tilgjengelighet ble implementert med funksjoner som tastaturstøtte, høy kontrast og større skriftstørrelser.
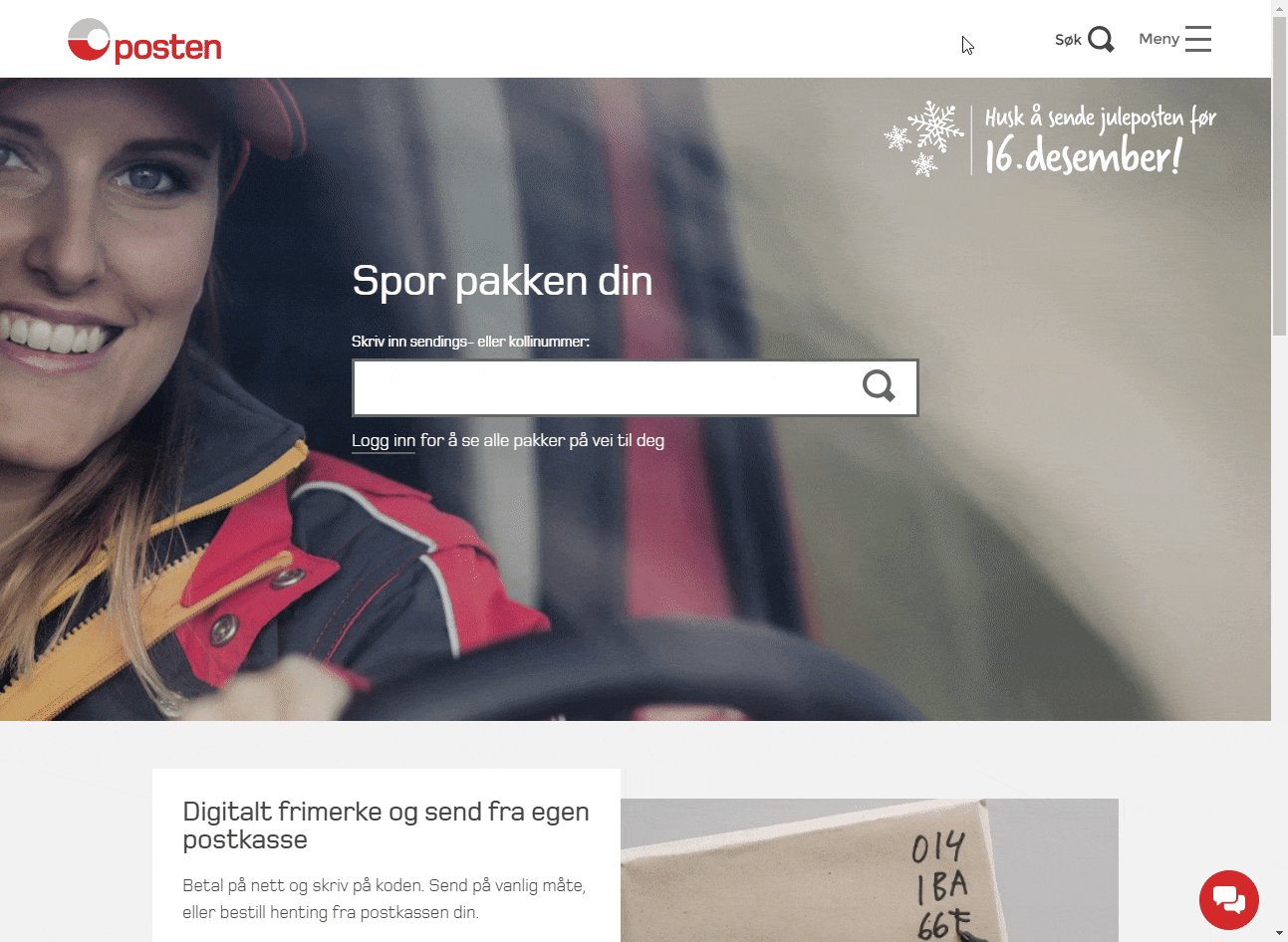
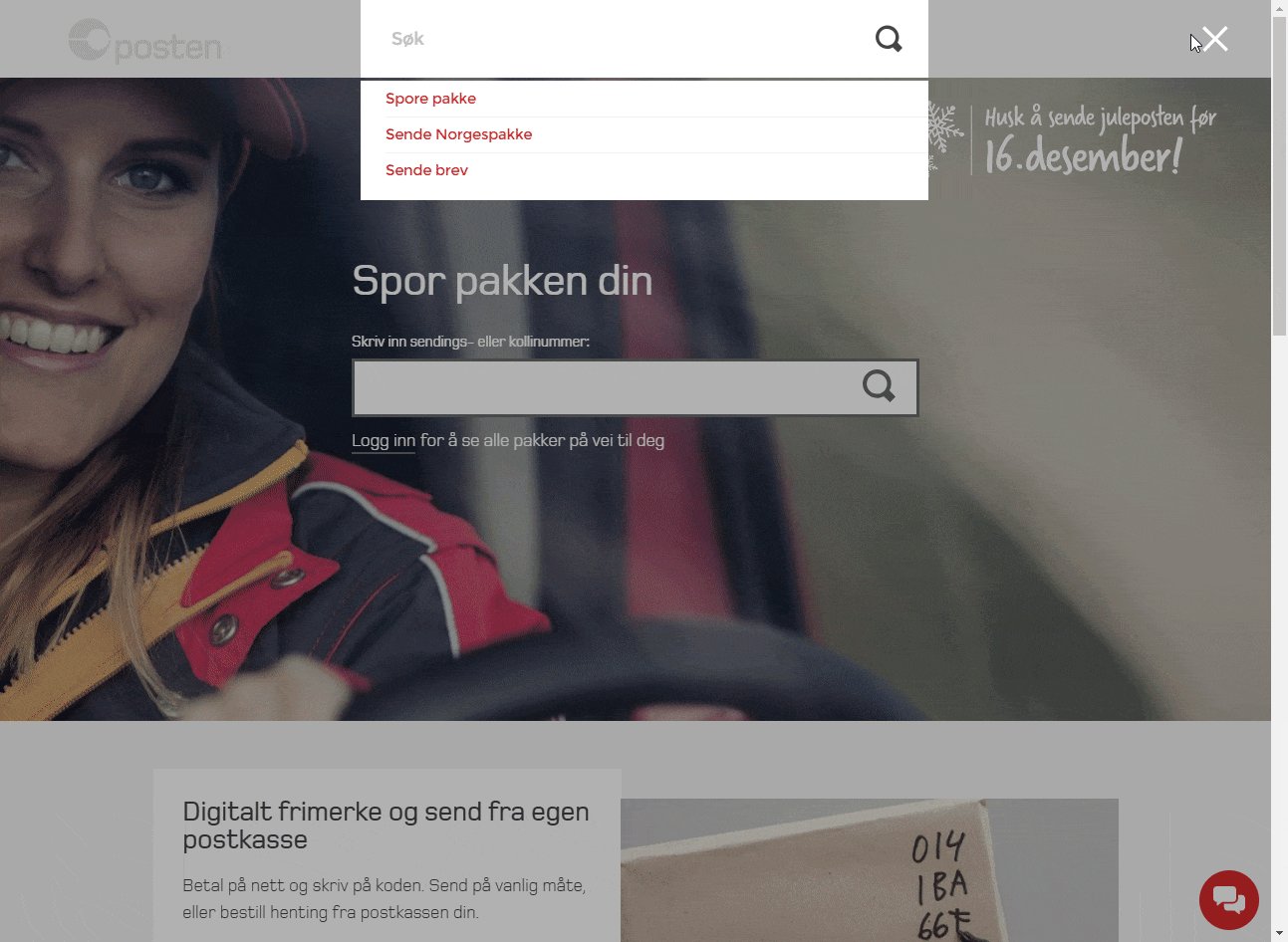
Nært knyttet til brukervennlighet er autofullføringsfunksjonen, som gir øyeblikkelig respons når du skriver i søkefeltet.

Det involverte teamet besto av følgende roller:
Enonic er veldig intuitivt og enkelt. Selv uten erfaring kan du gjøre mye med plattformen.
Jon Martin Tafjord
Digitalsjef
Posten

Ikke ta vårt ord for god fisk. Ta det rett fra kilden – de reelle kundene av kjøtt og blod. Bli inspirert av deres mange kule prosjekter på Enonic-plattformen.

NAV benyttet Enonic og Next.js for å migrere sin massive nettside til en moderne og hodeløs arkitektur – uten å ødelegge redaktøropplevelsen.

Lær hvordan Direktoratet for byggkvalitet (DiBK) flyttet fra Optimizely til Enonic i denne detaljerte kundehistorien.

Slik løste Enonic og en multinasjonal organisasjon med flere kontorer og språk i ulike land den evige gåten med lokalisering.