Webredaktører er også brukere
Hvorfor jobber Gjensidige like mye med UX inne i sitt CMS som i sine kundeløsninger?
Written by Vegard Ottervig on

Hvorfor jobber Gjensidige like mye med UX inne i sitt CMS som i sine kundeløsninger?
Written by Vegard Ottervig on
Christine Lien Lütcherath, UX & innholdsdesigner I Gjensidige, holdt nylig en presentasjon om hvordan de jobber med Enonic. For de som ikke kjenner Gjensidige, så er de et stort forsikringsselskap med filialer i Norge, Danmark, Sverige og hele Baltikum. Christine var invitert for å snakke om hvordan Gjensidige jobber med Content Studio og Enonic for sine redaktører.

Gjensidige jobber med en hypotese om at nettredaktører også er brukere på lik linje med sluttbrukerne som besøker Gjensidige NO, DK og SE. Dette er historien om hvordan teamet representerer Gjensidige, et internasjonalt forsikringsselskap med 1200 års historie og 4000 ansatte. Teamet består av mange ulike personer, inkludert innholdsdesignere og andre viktige medlemmer som fasiliterer systemtenkning, fart og helhet.
Gjensidige lager digitale løsninger for dem som utvikler digitale løsninger i Gjensidige. Teamet, Team Builders, sikrer helhet på tvers av nettsiden og applikasjonene ved hjelp av designsystemet deres, som inneholder komponenter og retningslinjer. De jobber også med de redaktørstyrte sidene gjennom webplattformen deres, som hovedsakelig består av CMS og redaktøropplevelsen knyttet til dette.

For tiden har Gjensidige over 2200 redaktørstyrte sider og bidrar til rundt 400 webapplikasjoner med deres komponenter. Nettsiden har omtrent 14 millioner besøkende hvert år, noe som gir teamet et visst press og angst. Webplattformen dekker fem domener, hver med sin egen Enonic-instans. Oppgaven til teamet er å håndtere alt som ikke eies av noen andre - det som er felles for alle. Dette er ofte oppgaver som ingen andre tar ansvar for, men som er kritiske for å oppnå en helhetlig og funksjonell nettside.
Gjensidige jobber med alt fra merkevare og visuell design til funksjonalitet, som at knappene fungerer og leder dit de skal, samt opplevelsen gjennom mikrotekster og brukerflyt. De må også ta hensyn til hvordan søkemotorer og skjermlesere opplever nettsiden, samt lovverk rundt universell utforming og GDPR. Det er mange faktorer å tenke på for en redaktør, og teamet prøver å gjøre noen av disse oppgavene enklere ved å tilby løsninger som kommer "ut av boksen".
Gjensidige har hatt både designsystem og webplattform lenge nok til å se klare fordeler som økt fart, reduserte kostnader, redusert frustrasjon og skapt helhet. Dette har de allerede presentert og diskutert tidligere, og det er noe de fortsatt jobber med hver dag.
Gjensidige gikk fra gammelt til nytt design i rekordfart, og designsystemet gjorde det mulig for utviklingsteamet å redesigne applikasjonene raskt. Det gamle 2019-designet ble erstattet, og .DK og .SE. kjørte allerede på nyeste versjon av Enonic XP. Gjensidige.no var imidlertid fortsatt på en eldre versjon av Enonic XP, som hadde blitt migrert fra Enonic 4.7. Dette var en utfordrende opplevelse for redaktørene, som jobbet nærmest i blinde med input-felter.

Med den nye webplattformen fikk Gjensidige anledning til å bygge nettsiden helt fra bunnen av. De siste tre-fire årene har de spurt seg hva som trengs for å lage et helhetlig nettsted. Utgangspunktet var å ikke miste noe av det eksisterende, inkludert kultur, actions, linkelister, og product action lists. Samtidig var det rom for betydelige forbedringer, og den nye profilen ble introdusert, selv om det medførte noen problemer, som pilleformen som skulle brukes.
Gjensidige har jobbet med mange ting parallelt: ny profil, ny webplattform, ny redaktøropplevelse, ny brukeropplevelse – hele pakken. Dette gir mange muligheter til å lage noe ordentlig, men også mange muligheter for feil. Derfor ble det laget en startpakke for kontinuerlig forbedring og utvikling. Teamet bak arbeidet har som mål å jobbe med dette kontinuerlig, uten en fast sluttdato. Startpakken er på plass, og arbeidet fortsetter.
Gjensidige står overfor utfordringer med å få resten av organisasjonen, som består av cirka 4120 mennesker, til å tenke systematisk og gjenbruk. Å lage tre-fire nettsider med 31 byggeklosser er ikke åpenbart for alle.
Gjensidiges nisje er systemtenkning. Teamet fokuserer ikke bare på å bygge knapper og input-felt som oppfyller lovkravene. De bygger et holistisk og forutsigbart system med logikk, som fungerer som en fleksibel base alle kan bygge på. God brukeropplevelse oppstår gjennom forutsigbar og klar kommunikasjon basert på kjente normer. Gjensidige utvikler der det er nødvendig og nyttig for alle, og forutser konsekvensene av alle endringer. Når ett team melder om et problem, vurderer de hvordan endringen vil påvirke brukerne i Danmark, Sverige, og resten av Gjensidige. Dette helhetlige perspektivet sikrer at systemet opprettholder enhetlighet og pålitelighet.
Gjensidige lager et ensidig og forutsigbart system for kundene, med færre byggeklosser som oppfører seg likt uansett hvor de brukes. Teamet diskuterer og finner konsensus om designvalg, som dokumenteres grundig. Designere bruker komponentbiblioteket til hele brukerreisen, og dette gir dem mer tid til brukertesting, research og produktutvikling. Redaktørene kan lage hvilken som helst brukertest, med sikkerhet om at både profilen og universell utforming er på plass.
Systemtenkningen gjelder også for de ansatte. Koden i designsystemet er ren og selv-dokumenterende, og utvikleropplevelsen er optimalisert for enkel bidragelse og forståelse. Redaktøropplevelsen i Content Studio tillater skreddersøm takket være dyktige utviklere. Gjensidige opererer med prinsipper fremfor regler, og fremmer forståelse fremfor pugging. Målet er å unngå å hindre kreativ og fleksibel utvikling, samtidig som merkevaren forblir konstant og markedet er fleksibelt.
Gjensidige har en felles løsning som alle bidrar til, med rom for egne løsninger oppå basen. Eksempler inkluderer små applikasjoner i redaktørstyrte sider eller single-page applications. Lokale biblioteker bidrar til designsystemet som felleseie, og dette gir mer tid til det som virkelig betyr noe, som brukertesting og produktutvikling, fremfor å lage knapper fra bunnen av hver gang.
Gjensidige bruker systemtenkning for å unngå situasjoner der spesielle løsninger krever unødvendige tilpasninger. Ved å bruke parts-innholdstyper og skreddersøm, kan de balansere mellom gjenbruk og spesifikke miljøer. Mantraet "frihet under ansvar" styrer byggingen av webplattformen. I stedet for å pålegge tekniske begrensninger, fokuserer de på å lage gode og forståelige retningslinjer, og opprettholder balansen mellom autonomi og forutsigbarhet.
Designsystemet og webplattformen fungerer som verktøy og dokumentasjon i ett. I stedet for å lage rigide maler, skriver de ned beste praksis og gjør dette lett tilgjengelig. Brukerne ansvarliggjøres, og tekniske løsninger muliggjør fleksibilitet uten å gjøre systemet for firkantet.
Gjensidige prioriterer ressursbruk effektivt, og alle funksjonsforespørsler vurderes opp mot eksisterende ressurser. Utviklerne jobber intensivt for å løse faktiske brukerbehov, og systemet tillater fleksibilitet uten å være for begrensende. Gjensidige unngår å bruke tid på å lage ufeilbarlige systemer når det er mulig å stole på brukernes kompetanse og fokusere på reelle brukerbehov. Dette gir en effektiv utnyttelse av utviklernes tid, som heller brukes på å løse de mest presserende oppgavene i backloggen.
Dokumentasjon er en viktig del av Gjensidiges bidrag. Gjennom dokumentasjonen kan brukerne få tilgang til alle retningslinjer, bli kjent med alternativene, forstå hensikten bak valgene, og teste ulike varianter uten å bygge sidene i Enonic. Dokumentasjonen gir mulighet til å eksperimentere med tekstlengde, teste funksjonalitet og utforske forskjellige oppsettsmuligheter, særlig nyttig for nybegynnere. Dette gjør det enklere å forstå hvordan man kan lenke til viktige oppgaver, sette opp produkter og bruke ren tekst effektivt.

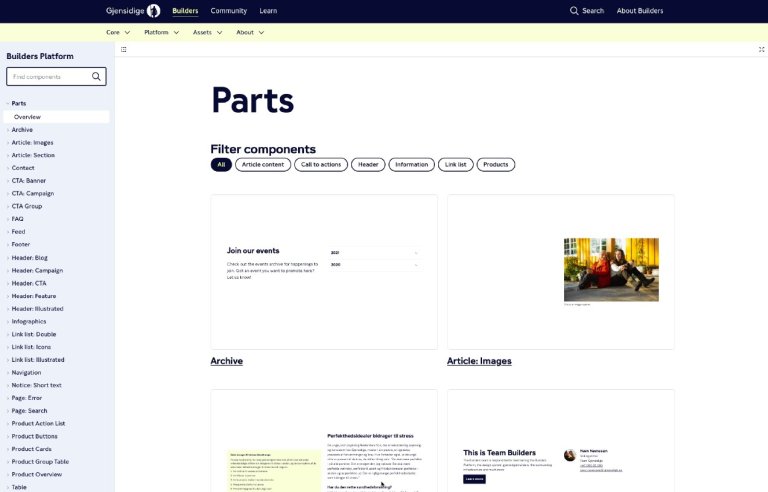
Tidligere hadde Gjensidige mange sidetyper med strenge begrensninger. Hver boks og knapp hadde sin egen innholdstype, noe som skapte rot og kaos. For eksempel krevde "meld skade"-knappen ulike versjoner for forskjellige målgrupper, selv om knappene så identiske ut. For å forbedre dette gikk de over til to sidetyper, som skiller mellom langt innhold med en leseoppgave og kortere innhold. Dette gir mer fleksibilitet med 31 parts som redigeres i kontekst, og 23 innholdstyper som muliggjør gjenbrukbart innhold.
Dette nye systemet prioriterer helhet og fleksibilitet. Alt innhold vises i full bredde, noe som krever hard prioritering, men gjør det også mer mobilvennlig. Prioritering av innhold er konsistent mellom desktop og mobil. Uten tekniske begrensninger for tekstlengde, stoler de på at redaktørene ikke skriver for lange tekster, men tester samtidig hvor lang en tekst kan være før det ser dårlig ut.
Gjensidige har prioritert opplæring gjennom kjerneworkshops, erfaringsutveksling, brukertester og omfattende dokumentasjon. Dette sikrer at redaktørene har kunnskapen de trenger for å bruke systemet effektivt og skape innhold av høy kvalitet.
Dokumentasjon er en viktig del av Gjensidiges arbeid. Her kan brukerne få tilgang til retningslinjer, alternativer, og tester uten å bygge sidene i Enonic. Brukerne kan eksperimentere med tekstlengde og funksjonalitet, og utforske forskjellige oppsettsmuligheter, noe som er særlig nyttig for nybegynnere.

Gjensidige jobber med innholdstyper og parts sammen, samt x-data. Vurderingen av når gjenbruk er passende, er en kontinuerlig prosess. Eksempler på gjenbruk er produktinformasjon, oppsummering av innhold og nøkkeltall. Samtidig er det behov for skreddersøm i kampanjer og kontekstuelle situasjoner.
Produkter har flere parts som henter innholdstypen Produkt Group. Dette gir en ferdig sammenligningstabell som kan tilpasses. For eksempel, bilforsikring pluss og kasko kan skreddersys for ulike kontekster. Innholdet om produktene, som features og lenker, kan også tilpasses. På denne måten kan all produktinformasjon være samlet på ett sted, og endringer kan gjøres én gang i stedet for flere steder.
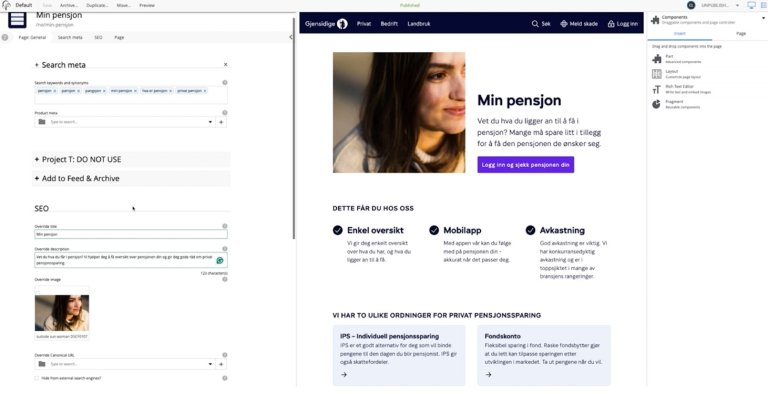
Gjensidige bruker x-data for å gi sider spesifikke teasers. For eksempel, en tittel og en teaser tekst for siden "Min pensjon" kan hentes opp og vises på forsiden. Dette gjør det enkelt å gjenbruke innhold uten å måtte finne opp nytt for hver side. Teaseren kan skreddersys med riktig bilde eller tittel etter behov.

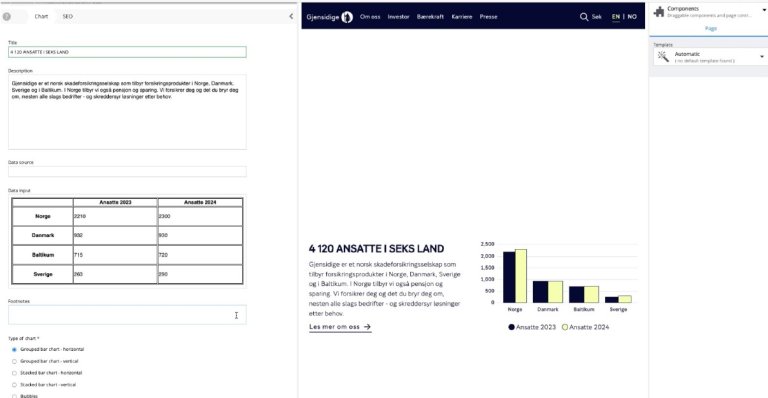
En av Gjensidiges store bragder er infografikk. Gjennom grundig arbeid og mange timer med whiteboard, fant de ut hvordan infografikken skulle bygges ved å bruke en tabell. Dataen legges inn først, og deretter vurderes hvilken type diagram som passer best. En utvikler har laget et script som gjør det enkelt å bytte mellom ulike diagramtyper for å finne den beste presentasjonen av dataen.
For å oppsummere, Gjensidiges nisje er systemtenkning, også innen CMS. Nettredaktører er brukere, og teamet jobber like mye med UX i Enonic som de gjør i frontend. Dette helhetlige systemet gir både fleksibilitet og effektivitet, og sikrer en god brukeropplevelse for alle involverte.
Få enda mer innsikt 🤓