Vi presenterer Tsup Starter
Vi introduserer vår nye Tsup Starter for Enonic-applikasjoner med en rask builder og støtte for hot reload, designet for utvikling i TypeScript.
Written by Thomas Sigdestad on

Vi introduserer vår nye Tsup Starter for Enonic-applikasjoner med en rask builder og støtte for hot reload, designet for utvikling i TypeScript.
Written by Thomas Sigdestad on
Vi er glade for å kunne presentere vår nye Tsup Starter, utgitt i august. Vi vil gi deg innsikt i Tsup, den enkleste og raskeste måten å bundle dine TypeScript-biblioteker på. Vi vil utforske hva Tsup er, hvorfor vår Tsup Starter er essensiell, dens funksjoner, og avslutte med en live demo.

Tsup utnytter kraften i ESBuild, en lynrask bundler, og SWC (Speedy Web Compiler) for å transpilere og bundle TypeScript-biblioteker effektivt. Den støtter JS, MJS, JSON, TypeScript, TSX, og tilbyr eksperimentell CSS-støtte.
Siden sin første utgivelse i 2020, har Tsup utviklet seg raskt, noe som fremhever utviklernes ambisjon og forpliktelse til ytelse og brukervennlighet.
Hvis du jobber med TypeScript, lurer du kanskje på om disse moderne verktøyene er nødvendige for å bygge ditt Enonic-prosjekt. Mens tradisjonelle verktøy som Babel, TypeScripts tsc eller Webpack er alternativer, skiller Tsup seg ut for sin bemerkelsesverdige ytelse.

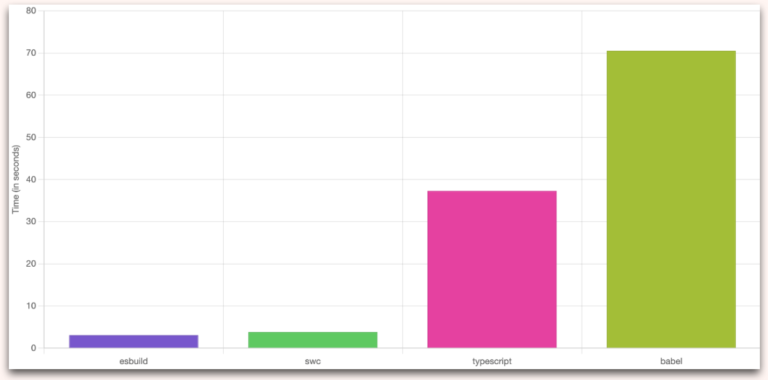
Benchmark-tester viser at Tsup betydelig overgår tradisjonelle transpileringsverktøy som Babel og tsc, samt tradisjonelle bundlere som Webpack eller Rollup, noe som er spesielt viktig for store prosjekter.
Å velge riktig balanse av funksjoner er avgjørende. Starteren inkluderer et nettsted med innholdstyper, maler, layout, en webapp, administrasjonsverktøy, widgets, tjenester, lokalisering, feilhåndtering, responsbehandlere og mer.
Den demonstrerer også håndtering av ressurser, React-integrasjon, tredjepartsbibliotekintegrasjon, og konfigurasjon av innholdsikkerhetspolitikk.
Starteren viser en kjent XP-prosjektstruktur og ulike API-er som Task, Project, IO og mer. Nye funksjoner som virtuell applikasjonsopprettelse via API og schema API for innholdstyper er også inkludert.
Starteren er kompatibel med Enonic CLI, og tilbyr en sømløs utviklingsmodus (tilgjengelig via kommandoen “enonic dev” i CLI) som hot-reloader alle endringer. Denne funksjonen forbedrer utvikleropplevelsen, og gjør prosjektiterasjoner raskere og mer effektive.
Selv om det er noen begrensninger, som klient-side hot-reload-restriksjoner i Content Studio og behovet for videre utvikling innenfor områder som universell app-API, er Tsup-starteren et robust og effektivt verktøy for moderne TypeScript-utvikling.
Opplev kraften og effektiviteten til vår nyeste Tsup starter og løft dine TypeScript-prosjekter til nye høyder!
Sjekk ut Tsup Starter på Enonic Market.
Få enda mer innsikt 🤓